|
1 | | - |
2 | | -<!-- README.md is generated from README.Rmd. Please edit that file --> |
3 | | - |
4 | | -<img src="man/figures/plotly.png" width="200" /> |
5 | | - |
6 | | -<!-- badges: start --> |
7 | | -[](https://github.com/plotly/plotly.R/actions) |
8 | | -[](https://cran.r-project.org/package=plotly) |
10 | | -[](https://www.rpackages.io/package/plotly) |
12 | | -[](https://www.rpackages.io/package/plotly) |
13 | | -<!-- badges: end --> |
14 | | - |
15 | | -An R package for creating interactive web graphics via the open source |
16 | | -JavaScript graphing library |
17 | | -[plotly.js](https://github.com/plotly/plotly.js). |
18 | | - |
19 | | -## Installation |
20 | | - |
21 | | -Install from CRAN: |
22 | | - |
23 | | -``` r |
24 | | -install.packages("plotly") |
25 | | -``` |
26 | | - |
27 | | -Or install the latest development version (on GitHub) via `{remotes}`: |
28 | | - |
29 | | -``` r |
30 | | -remotes::install_github("plotly/plotly") |
31 | | -``` |
32 | | - |
33 | | -## Getting started |
34 | | - |
35 | | -### Web-based ggplot2 graphics |
36 | | - |
37 | | -If you use [ggplot2](https://github.com/tidyverse/ggplot2), `ggplotly()` |
38 | | -converts your static plots to an interactive web-based version\! |
39 | | - |
40 | | -``` r |
41 | | -library(plotly) |
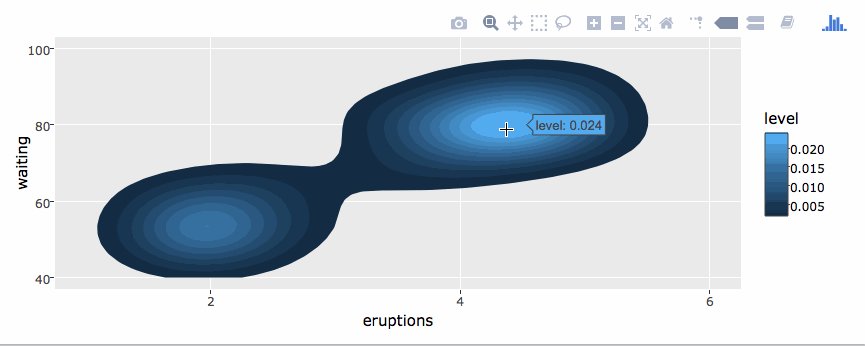
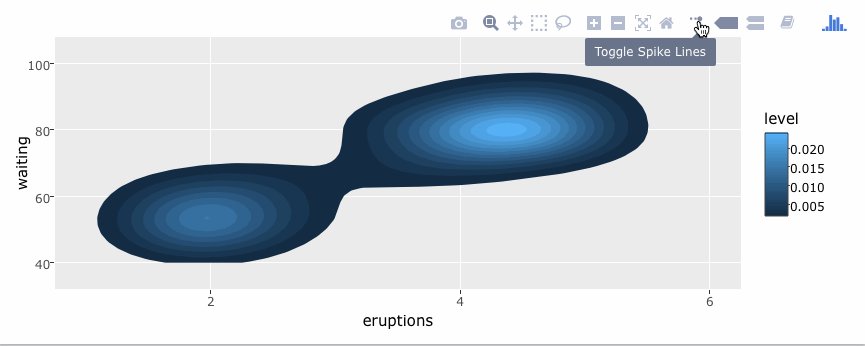
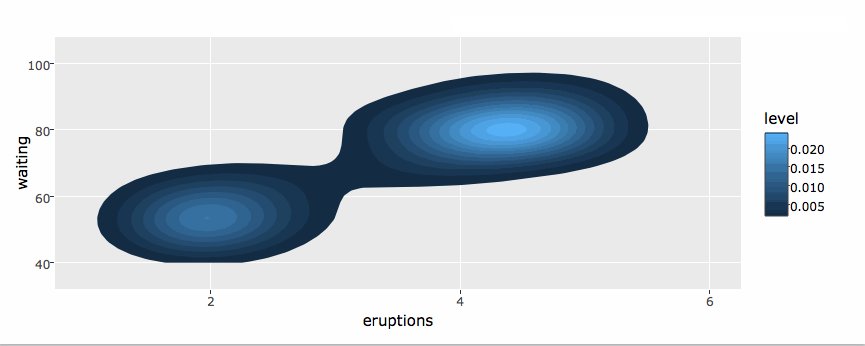
42 | | -g <- ggplot(faithful, aes(x = eruptions, y = waiting)) + |
43 | | - stat_density_2d(aes(fill = ..level..), geom = "polygon") + |
44 | | - xlim(1, 6) + ylim(40, 100) |
45 | | -ggplotly(g) |
46 | | -``` |
47 | | - |
48 | | - |
49 | | - |
50 | | -By default, `ggplotly()` tries to replicate the static ggplot2 version |
51 | | -exactly (before any interaction occurs), but sometimes you need greater |
52 | | -control over the interactive behavior. The `ggplotly()` function itself |
53 | | -has some convenient “high-level” arguments, such as `dynamicTicks`, |
54 | | -which tells plotly.js to dynamically recompute axes, when appropriate. |
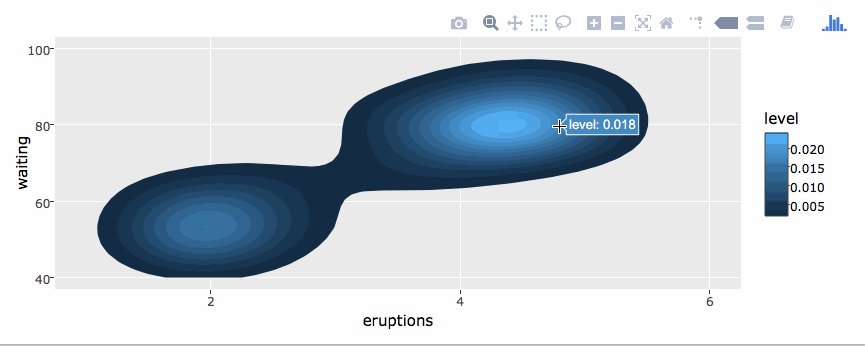
55 | | -The `style()` function also comes in handy for *modifying* the |
56 | | -underlying trace |
57 | | -attributes (e.g. [hoveron](https://plotly.com/r/reference/#scatter-hoveron)) used to generate the plot: |
58 | | - |
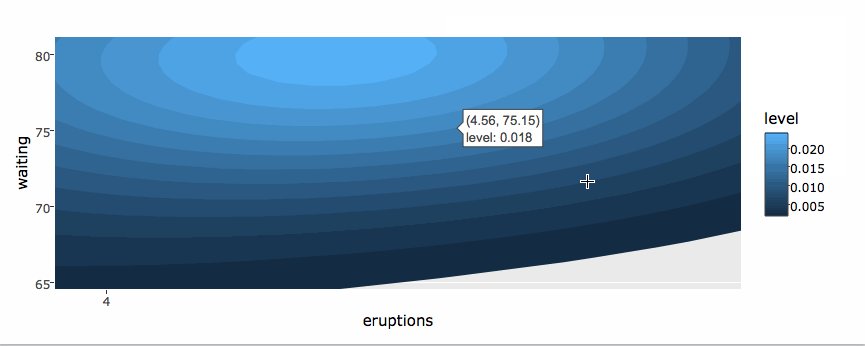
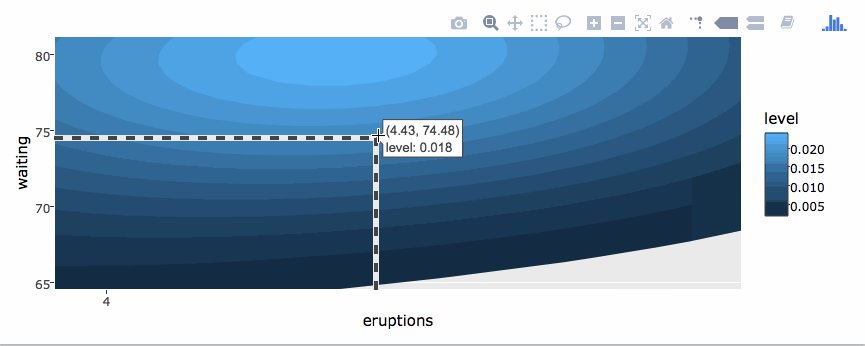
59 | | -``` r |
60 | | -gg <- ggplotly(g, dynamicTicks = "y") |
61 | | -style(gg, hoveron = "points", hoverinfo = "x+y+text", hoverlabel = list(bgcolor = "white")) |
62 | | -``` |
63 | | - |
64 | | - |
65 | | - |
66 | | -Moreover, since `ggplotly()` returns a plotly object, you can apply |
67 | | -essentially any function from the R package on that object. Some useful |
68 | | -ones include `layout()` (for [customizing the |
69 | | -layout](https://plotly-r.com/improving-ggplotly.html#modifying-layout)), |
70 | | -`add_traces()` (and its higher-level `add_*()` siblings, for example |
71 | | -`add_polygons()`, for [adding new |
72 | | -traces/data](https://plotly-r.com/improving-ggplotly.html#leveraging-statistical-output)), |
73 | | -`subplot()` (for [combining multiple plotly |
74 | | -objects](https://plotly-r.com/arranging-views.html#arranging-plotly-objects)), |
75 | | -and `plotly_json()` (for inspecting the underlying JSON sent to |
76 | | -plotly.js). |
77 | | - |
78 | | -The `ggplotly()` function will also respect some “unofficial” |
79 | | -**ggplot2** aesthetics, namely `text` (for [customizing the |
80 | | -tooltip](https://plotly-r.com/controlling-tooltips.html#tooltip-text-ggplotly)), |
81 | | -`frame` (for [creating |
82 | | -animations](https://plotly-r.com/animating-views.html)), |
83 | | -and `ids` (for ensuring sensible smooth transitions). |
84 | | - |
85 | | -### Using plotly without ggplot2 |
86 | | - |
87 | | -The `plot_ly()` function provides a more direct interface to plotly.js |
88 | | -so you can leverage more specialized chart types (e.g., [parallel |
89 | | -coordinates](https://plotly.com/r/parallel-coordinates-plot/) or |
90 | | -[maps](https://plotly.com/r/maps/)) or even some visualization that the |
91 | | -ggplot2 API won’t ever support (e.g., surface, |
92 | | -[mesh](https://plotly.com/r/3d-mesh/), |
93 | | -[trisurf](https://plotly.com/r/trisurf/), etc). |
94 | | - |
95 | | -``` r |
96 | | -plot_ly(z = ~volcano, type = "surface") |
97 | | -``` |
98 | | - |
99 | | - |
100 | | - |
101 | | -## Learn more |
102 | | - |
103 | | -To learn more about special features that the plotly R package provides (e.g., [client-side linking](https://plotly-r.com/client-side-linking.html), [**shiny** integration](https://plotly-r.com/linking-views-with-shiny.html), [editing and generating static images](https://plotly-r.com/publish.html), [custom events in JavaScript](https://plotly-r.com/javascript.html), and more), see <https://plotly-r.com>. You may already be familiar with existing plotly documentation (e.g., <https://plotly.com/r/>), which is essentially a language-agnostic how-to guide for learning plotly.js, whereas <https://plotly-r.com> is meant to be more wholistic tutorial written by and for the R user. The package itself ships with a number of demos (list them by running `demo(package = "plotly")`) and shiny/rmarkdown examples (list them by running `plotly_example("shiny")` or `plotly_example("rmd")`). [Carson](https://cpsievert.me) also keeps numerous [slide decks](https://talks.cpsievert.me) with useful examples and concepts. |
104 | | - |
105 | | -## Contributing |
106 | | - |
107 | | -Please read through our [contributing |
108 | | -guidelines](https://github.com/plotly/plotly.R/blob/master/CONTRIBUTING.md). |
109 | | -Included are directions for opening issues, asking questions, |
110 | | -contributing changes to plotly, and our code of |
111 | | -conduct. |
112 | | - |
113 | | ------ |
114 | | - |
115 | | - |
| 1 | +This is a fork of the ropensci/plotly HtmlWidget for use in Displayr. The repository has been modified to be an node package and use the rhtmlBuildUtils framework. This was done in order to run unit tests on the widget js code, which has been modified by Displayr. The integration with rhtmlBuildUtils is incomplete, and only the building and unit testing of widget js code is supported. Features from rhtmlBuildUtils such as visual regression testing, linting and the internal web server are absent. |
0 commit comments